Fotter を常にページ下部
コンテンツ量が多い時も少ない時もfooterを常に最下部に持ってきたい そんな所で結構つまづいてしまったので自分用にメモ htmlcssの記述は以下 testhtml body. ヘッダーやフッターを固定し ユーザービリティを高めながらサイト構築する方法があります 今回はヘッダーフッターのhtmlhtml5固定方法ヘッダーフッターのデザインヘッダーフッターとseoについて中心に解説したいと思います.
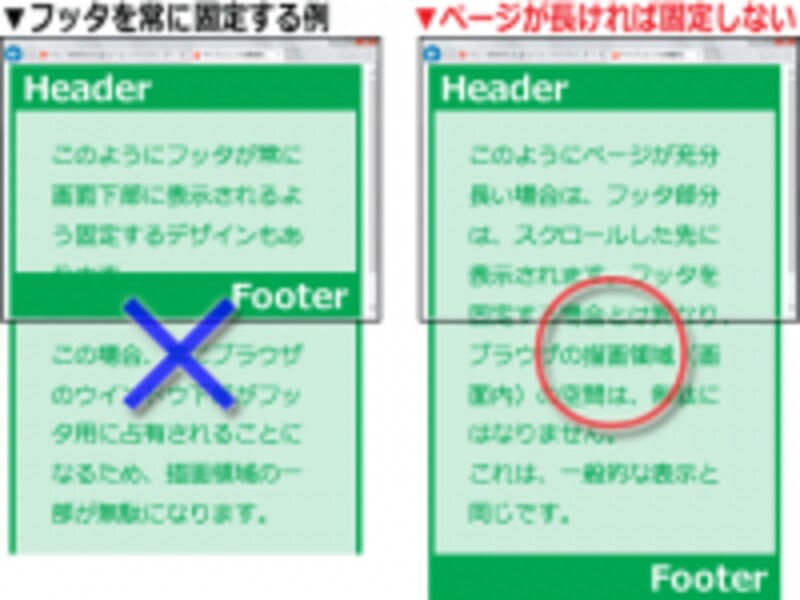
フッタ固定 X Html Css Tips Xhtml Css Webサイト制作tips Scuderiaweb

Css フッターをページ下部に固定する方法 Wordpressはプロに外注 ワードプレス制作の代行 外注 サイトマネージ 東京都新宿区のweb制作会社

Html Css サイトの高さが足りないときでもフッターを画面の一番下に固定したいときのhtmlとcss スマホでもok
フッターは基本的にウェブサイトのページの最下部に位置してる領域です 記事を読み終わってからフッターに気になる情報が目に止まればたとえそのページに満足したとしても フッターから次のアクションに進むこともあります.

Fotter を常にページ下部. 最後に追記しました ことはじめ Bootstrap3でfooterのCSSを設定したかったので調べたら Sticky footer という方法があった しかしStackoverflowや既存のサイトを見るとどうもおかしい そこでBootstrap3の公式サイトからちゃんとコードを取. はじめに 現在nyanに続くWebアプリケーションを開発中ですそちら開発で私が学んだ開発テクニックもブログで紹介していきたいと思います まず本記事ではフッターを常にページ最下部に表示する方法です 目次 やりたいこと 実装方法 Laravelでの実装例 参考文献 やり. Cssでフッターを画面下部に固定する フッターの固定はどこのサイトでも行っているようなレイアウトですこれが簡単なようで意外と難しく私もサイトを作成したときにかなり嵌まりました今回はこのフッター固定の方法をステップ バイ ステップでご紹介します.
スマホの最下部に電話番号やシェアボタンを常に固定するフッターバー搭載 20170117 パソコンよりもスマホでの閲覧の方が多くなりがちな昨今スマートフォンにも一発でユーザーが電話予約やシェアが行える簡便なインターフェースの導入が重要となってきています. 弊社は東京と名古屋でホームページ制作を行っている会社ですので稀にですがそういったシーンがあります そうじゃなくて最下部にフッターを固定表示したいんだーっというあなたのためのエントリーです 弊社リンク.
![]()
スマホで見た時にページ下部に表示される固定メニューの作り方 福岡県糟屋郡のホームページ制作フリーランスのfuga

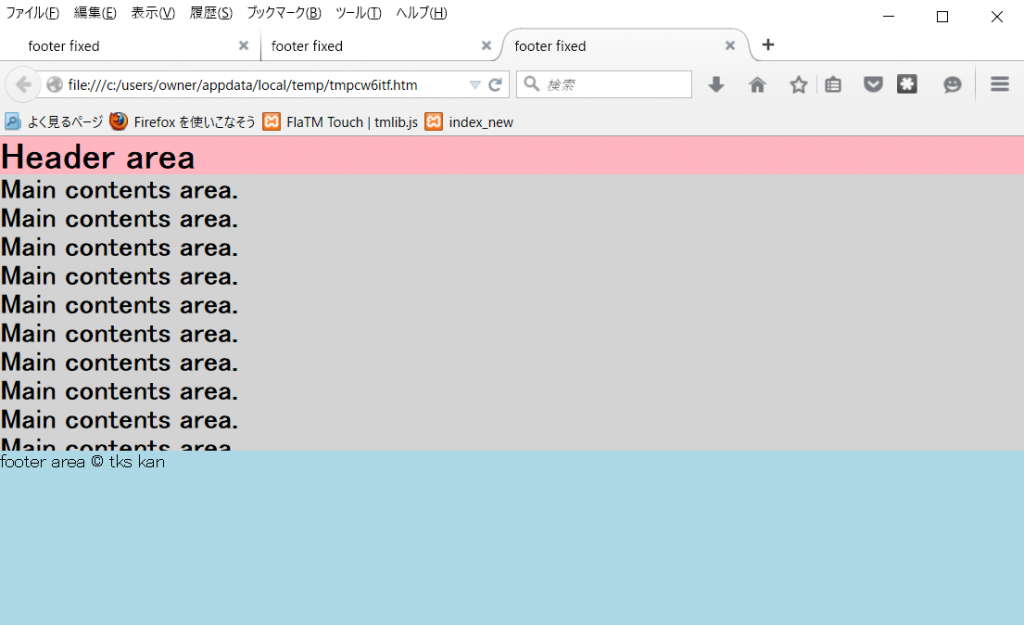
Footerを常に最下部に固定する方法 簡単 Qiita
第21回 フッターのページ下部固定 コーディング代行ならコーディングファクトリー

本文が短い場合でも フッタを画面下部に表示する方法 ホームページ作成 All About

Css フッターをページ下部に固定する方法 お手軽コピペ Pで作業軽減しましょ

Css フッターをページ下部に固定する方法 Wordpressはプロに外注 ワードプレス制作の代行 外注 サイトマネージ 東京都新宿区のweb制作会社

フッターをページの最下部に固定配置する方法

Javascript Iosデバイスでフッターを固定すると ページ最下部を超えてスクロールした際にスクロール中のみフッター が見えなくなります Teratail
You have just read the article entitled Fotter を常にページ下部. You can also bookmark this page with the URL : https://abbiet3lu.blogspot.com/2022/11/fotter.html
0 Response to "Fotter を常にページ下部"
Post a Comment